Darkstore: Technology-driven fulfillment app
IOS • Andriod • Wireframes • Flowcharts • User Interface • Animation • Prototyping
Summary
Darkstore
Darkstore is a platform and app that simplifies order management for small business owners by providing fulfillment centers, same-day delivery partners, and insights for updating orders, tracking inventory, and scheduling deliveries.
Problem Statement
How can we create a fulfillment app that assists small and medium-sized businesses in managing transportation and direct fulfillment by providing a dependable logistics partner?
Preliminary App audit
1. Simplify tabs
2. Add a note feature for late items
3. Increase button size
4. Add freights section
5. Ensure consistent UI
6. Include inventory tracking feature
7. Optimize scanner for faster use
Supply Chain
Focused on: Exploration, research/gathering insights, and understanding the systems involved.
What specific scenario are we trying to address with our solution?
High-level Business goals
Increase brand sign-ups and platform usage. I was astonished to find a 50% drop-off rate between brands starting and using other platforms to end their process, such as Shopify to maintain their inventory.
Clarify the fulfillment journey for app users. I found through previous usability testing that app users were unclear and confused when delivery and shipments were to be completed.
Understand the end-to-end life cycles of inbound and outbound freight
Improve communication and connections.
I shared these goals with my team to guide our research efforts
Design Challenges
Thinking about the Ergonomics
Designing for users in a warehouse environment presented challenges related to ergonomics, particularly considering that many users would be wearing gloves for extended periods of time. We focused on ensuring that the app's functionality and design would be optimized to address these concerns.
Assumptions
Fulfillment workers need:
Clear and accessible information
Defined delivery and order timelines
Improved team communication
Operations team needs:
Real-time information on factory floor issues
Improved application communication
Integrated system for error prevention
Who are we solving for?
We're solving for Operations teams and Fulfillment workers who need to streamline their day-to-day activities and organize an efficient picking, packing, and shipping environment.
“When I check the freights on Darkstore, I want to find ones that are problematic so that I can fix them and have peace of mind.”
— Operations manager
Competitive Analysis Highlights
As Part of this Analysis I looked at:
Amazon Prime
Uber Freights
Caviar
Shippo
Amazon Prime and Uber’s key values
Transparent communication and real-time freight management.
Caviar and Shippo's key values
Consistent branded experience, with Shippo offering automated shipping features through its API.
These examples can inform our approach to designing for the complex logistics industry. Let me know if you want to see my full analysis.
Mapping out the the design
Service blue-print
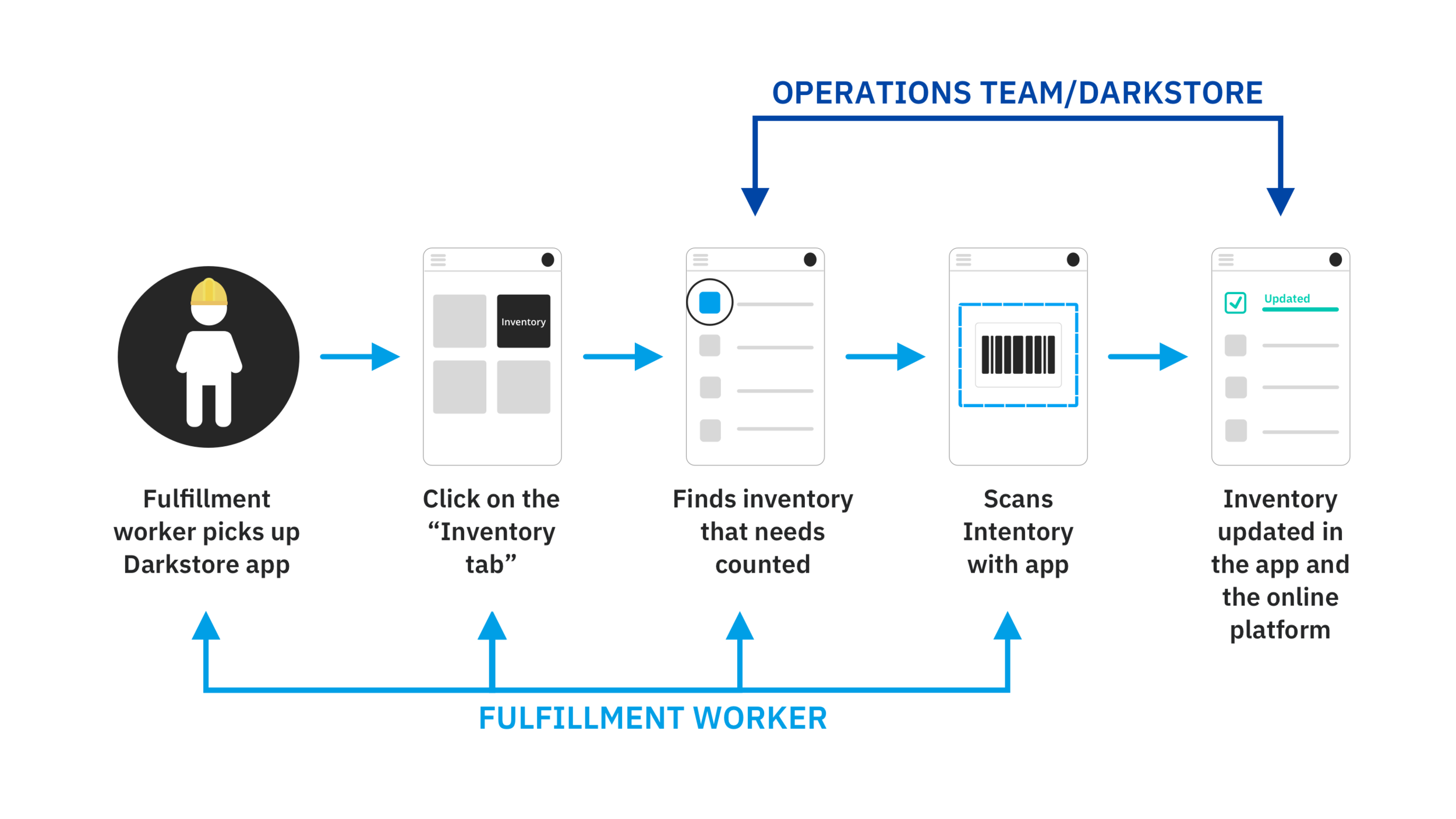
Preliminary User flow
I wanted to see how our current flow aligns with users' needs, so I created a service design map to understand their pain points and emotions during their journey.
The diagram below shows users' thoughts, and emotions based on their actions, and possible solutions to solve these problems.
Visual Design
The website uses a bright and fun color palette, with blue as the primary link color and dark grey for text. Other colors are used to complement and emphasize. The goal is to maintain a modern and playful feel.
Wireframes
I began designing the initial interface based on the validated user flows.
Great! We're ready to test the page hierarchy now that the structure is set. I created landing pages for each section, but decided to remove them from the scope due to tech feasibility. Our main goal is to keep the process simple, and adding an extra click for the landing page was unnecessary for the flow.
User testing and refinement
As a team, we had a kick-off meeting where we clarified our mission and goals. We also took a trip to Detroit to gather additional insights from our clients and had discussions about best practices for order creation and digital inventory organization. During the trip, we conducted user tests with customers to gather feedback.
The image below is from one of these user tests.
More Testing and design Iterations
We conducted 4-6 user testing sessions per round and made design iterations based on the feedback.
Designing the camera experience for the Darkstore app was challenging. We needed to ensure that the visual translation of the camera was close to the lens without compromising the app's information architecture. Below are some of the different versions of the app, along with reasons for the changes.
Testing goals
Round one: Camera access
Iteration 1
Iteration 2
Iteration 3
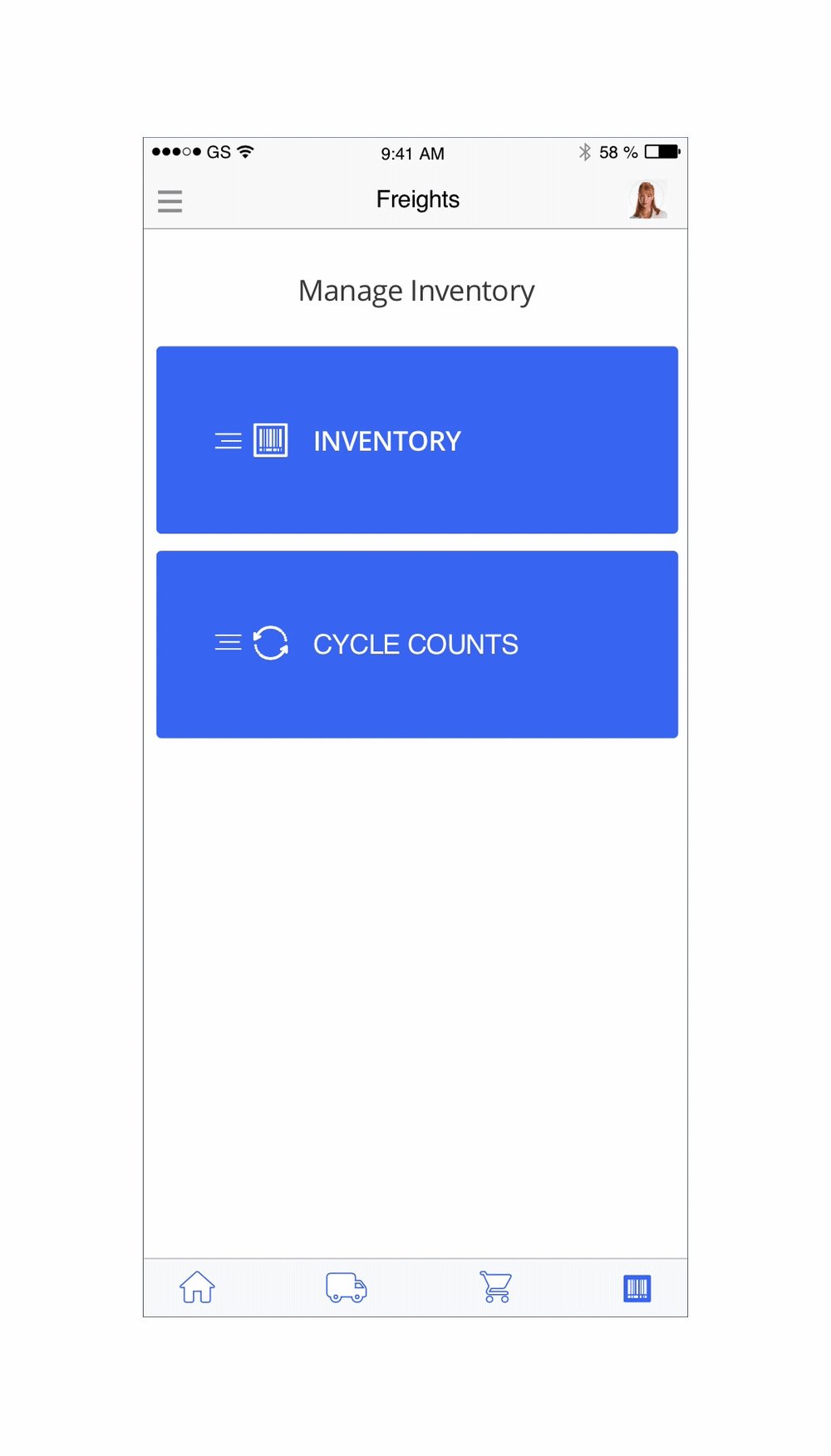
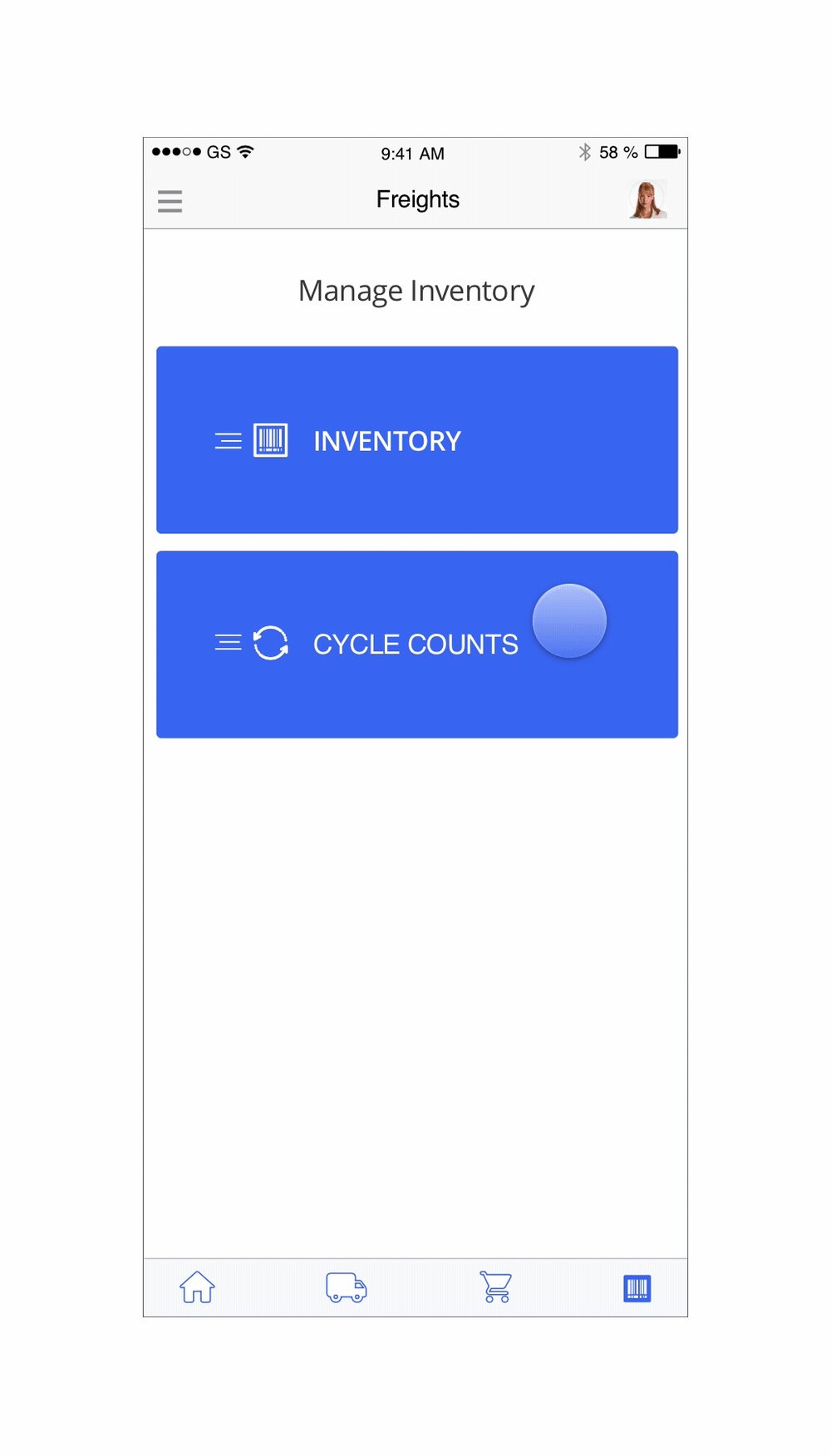
Round two: Inventory & cycle counting
Iteration 1
Iteration 2
Iteration 3
Round three: QR scanning & manual input screen
Iteration 1
Iteration 2
Iteration 3
Final Product
Let’s put all the work together.
Bringing It All To Life
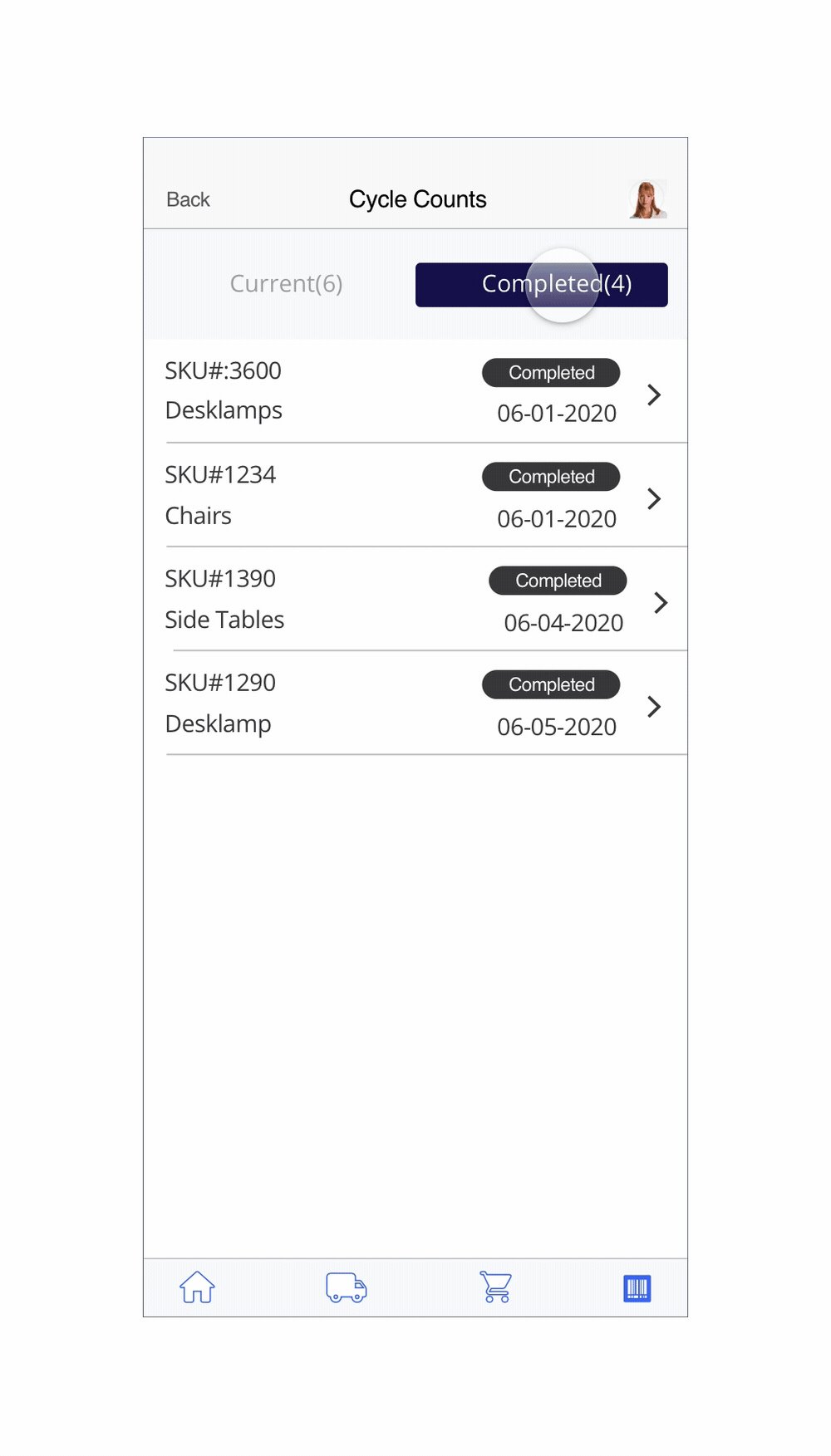
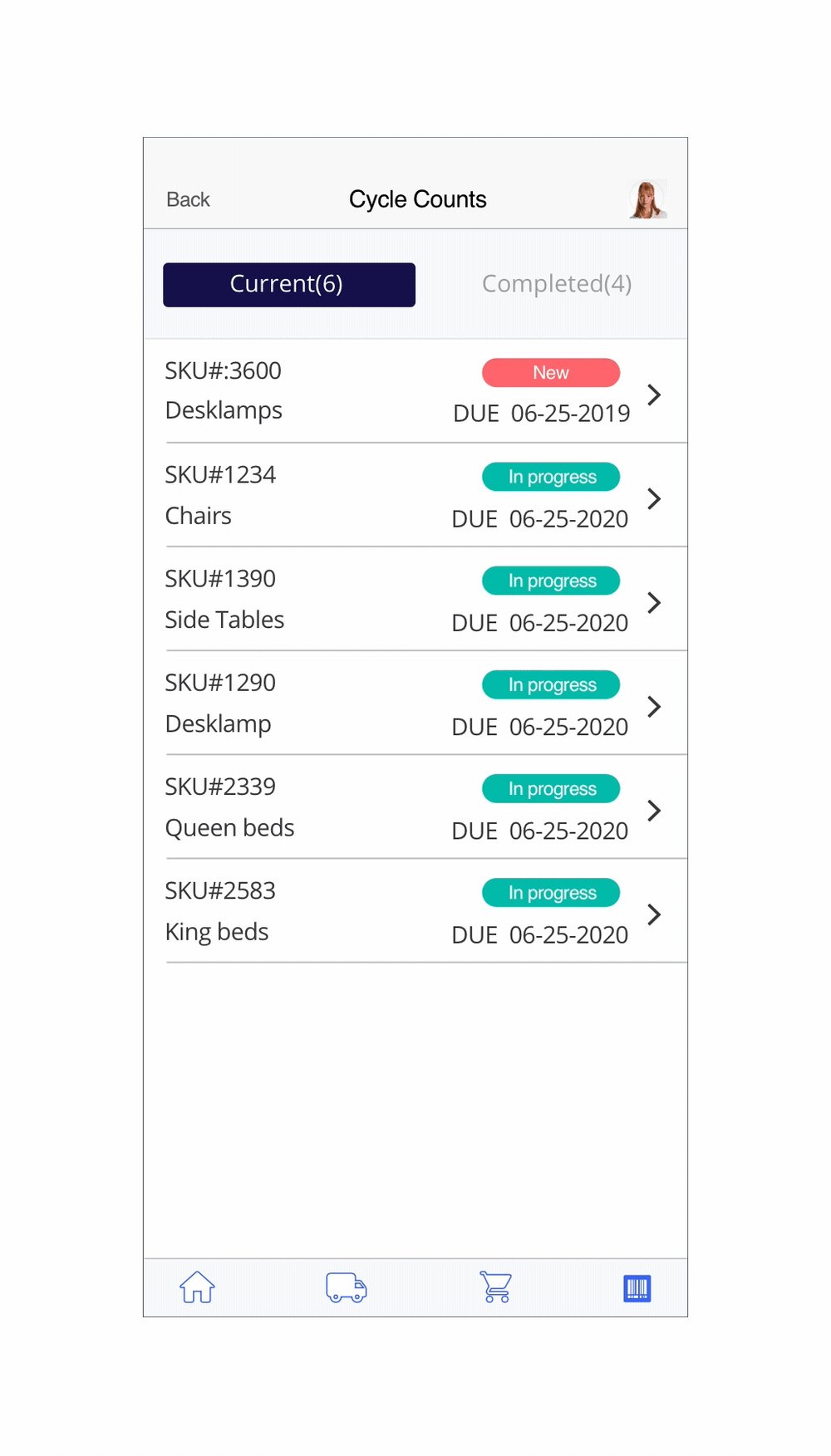
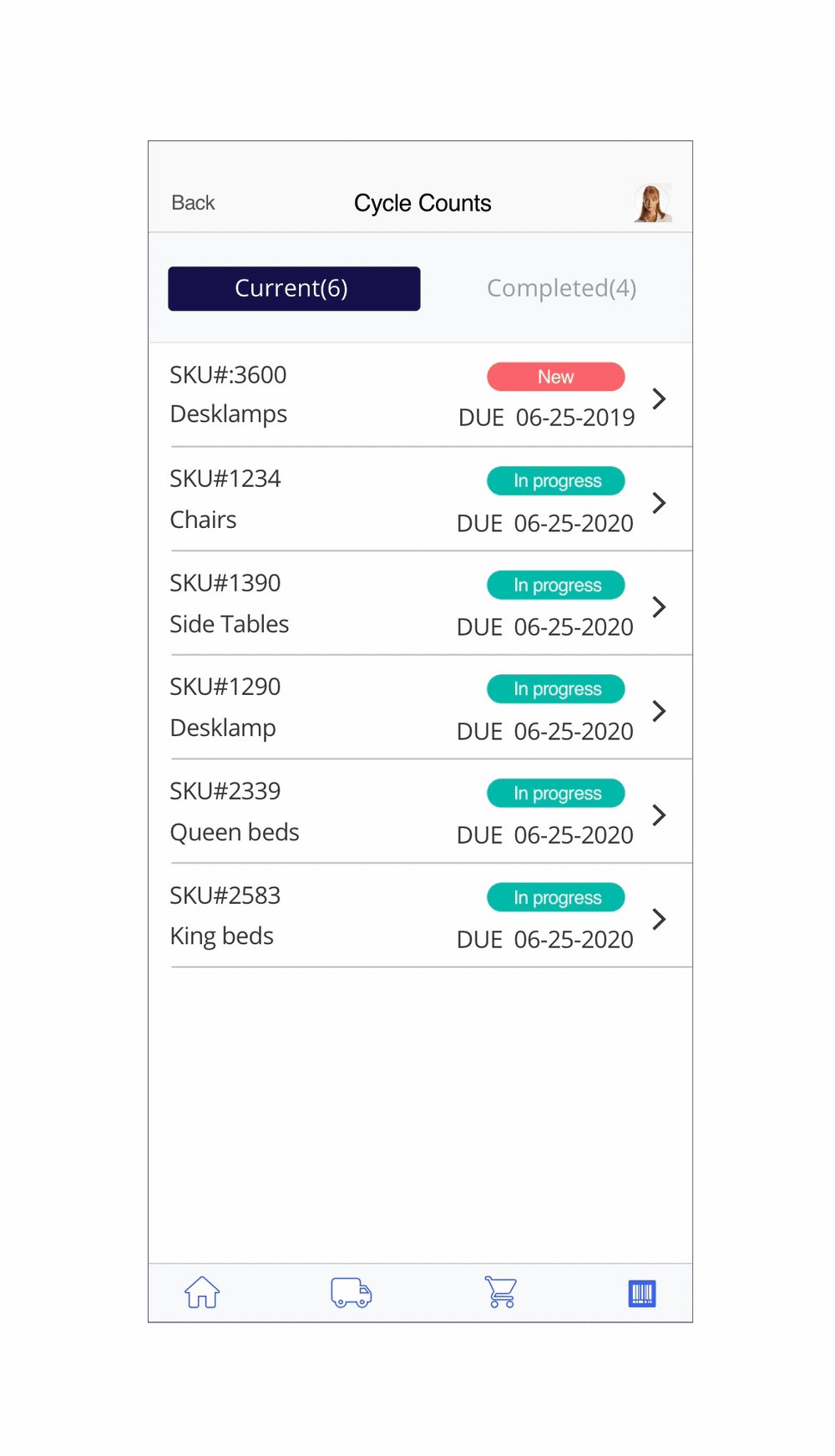
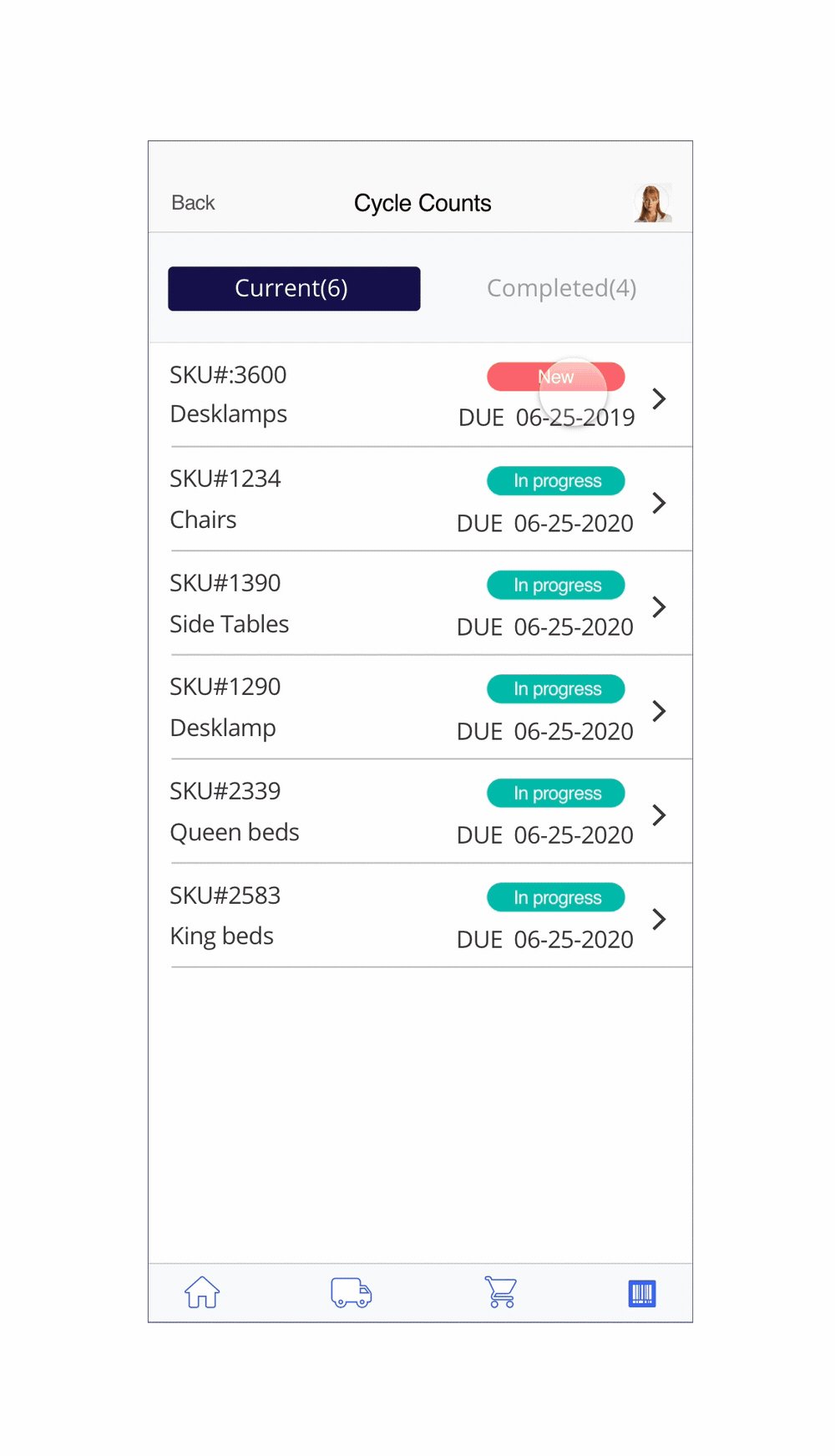
Hierarchy and tags
To save space on mobile, I used tags to categorize and direct statuses, and tabs to separate and notify information.
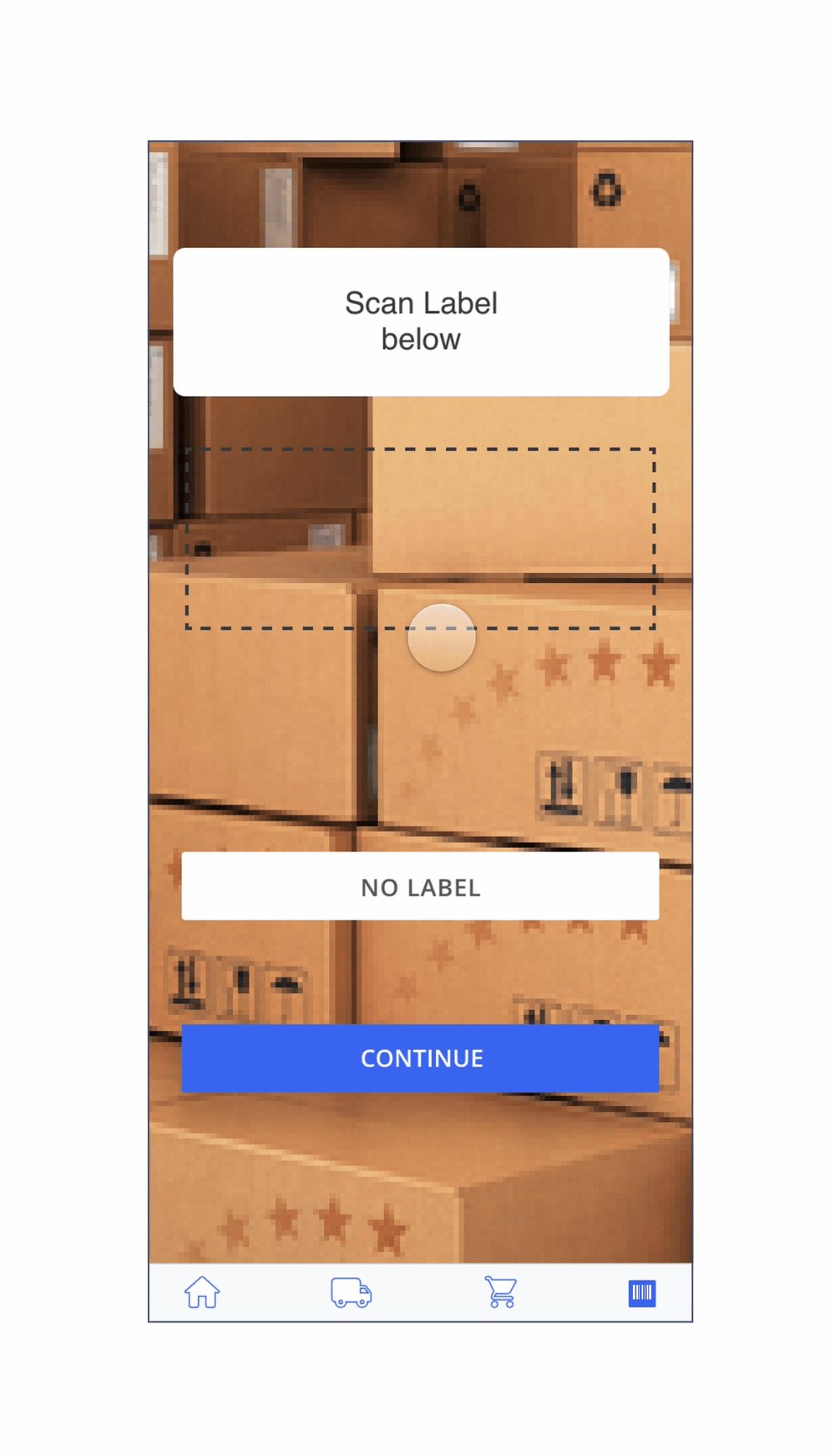
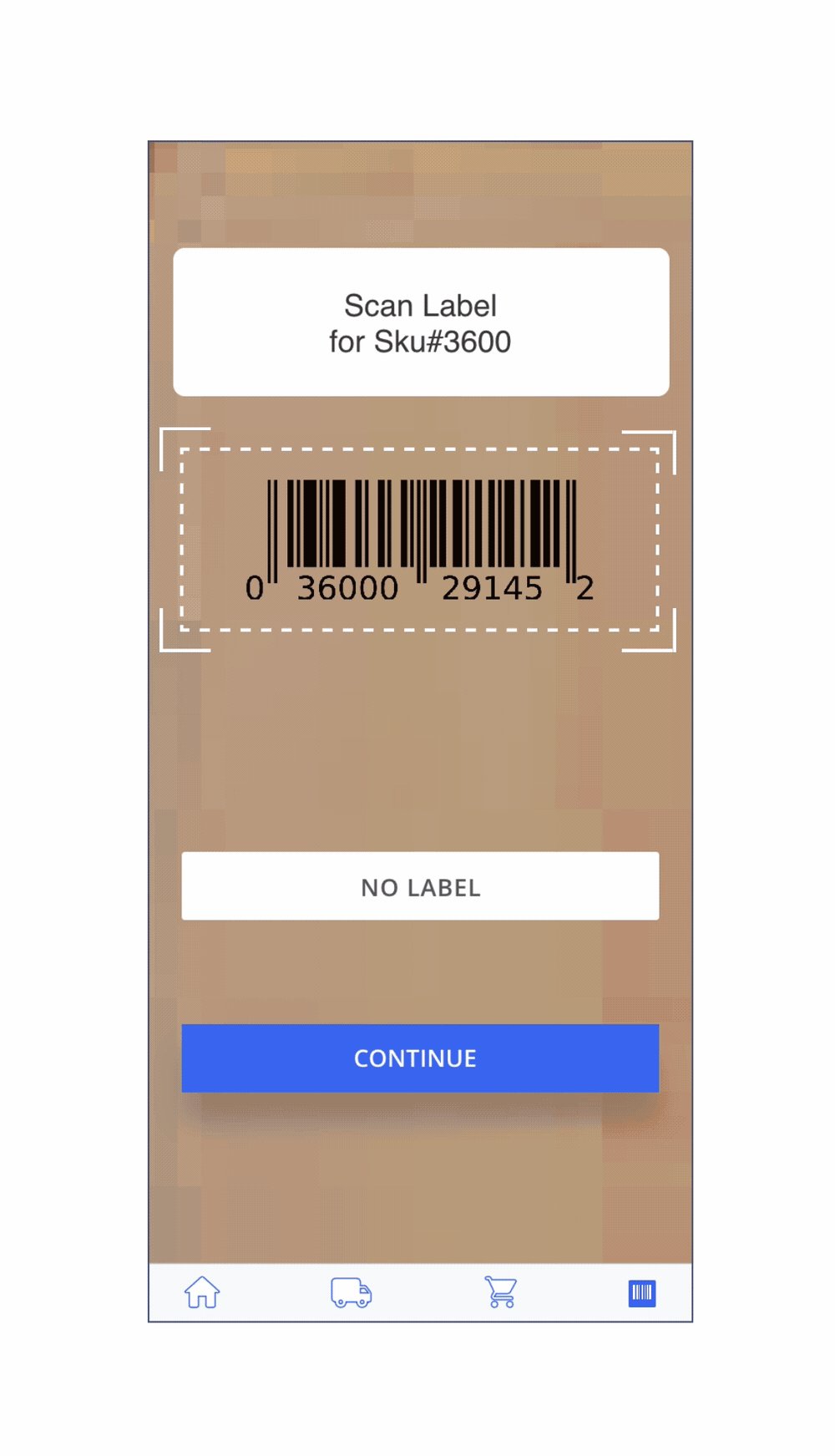
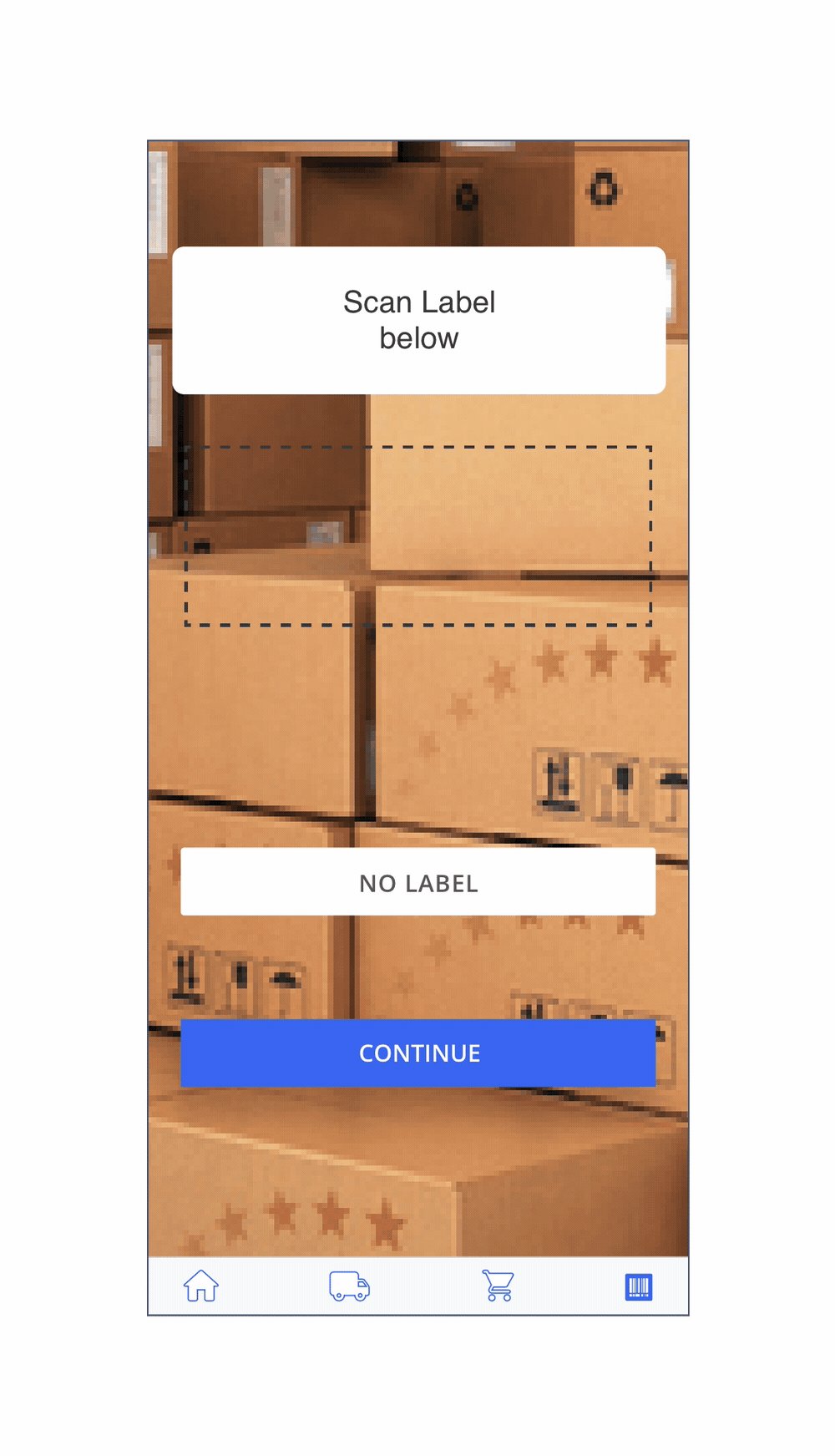
Simple scan
We successfully transferred the scanner function by figuring out the layout of the scanning area, information, and buttons.
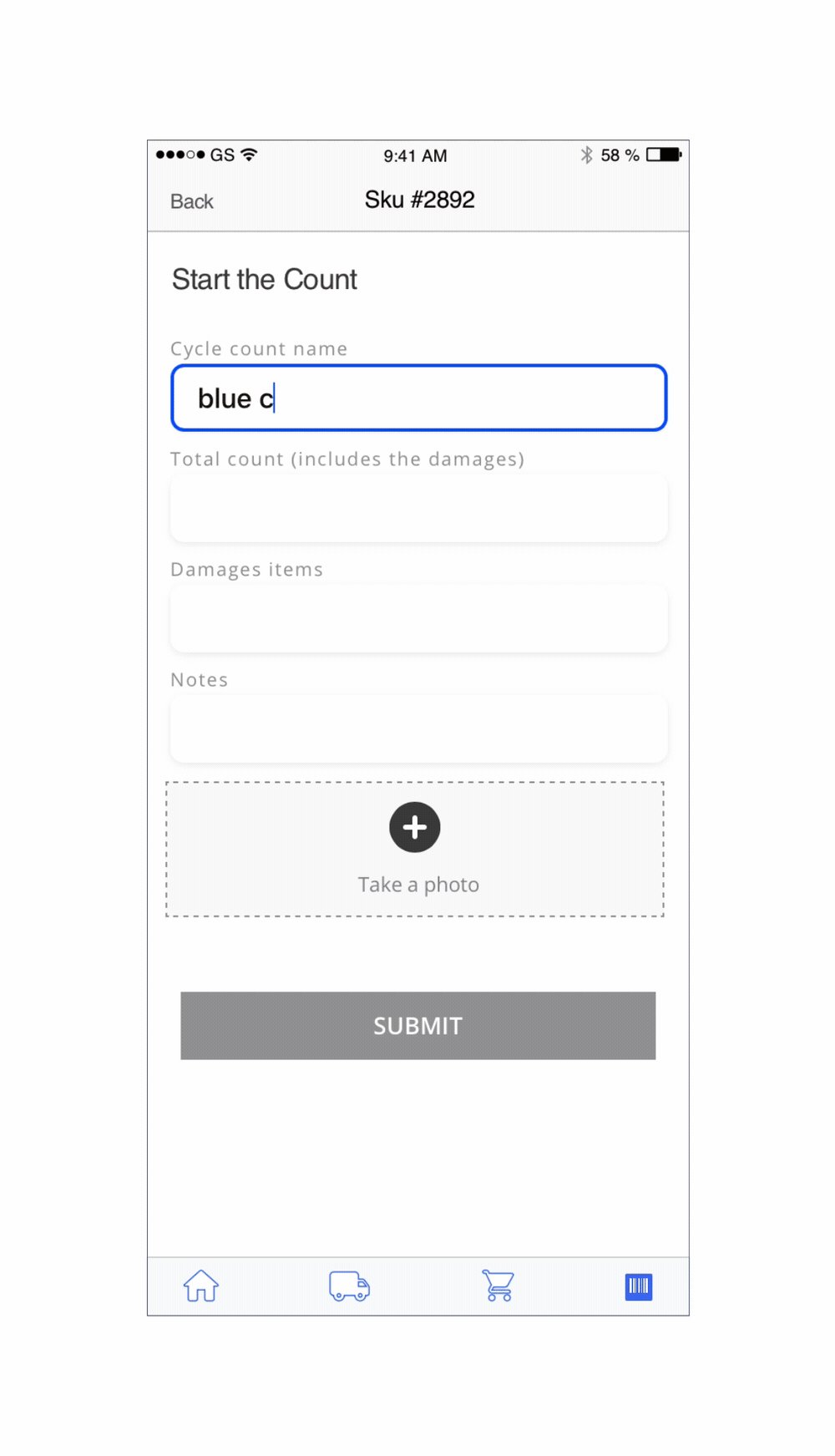
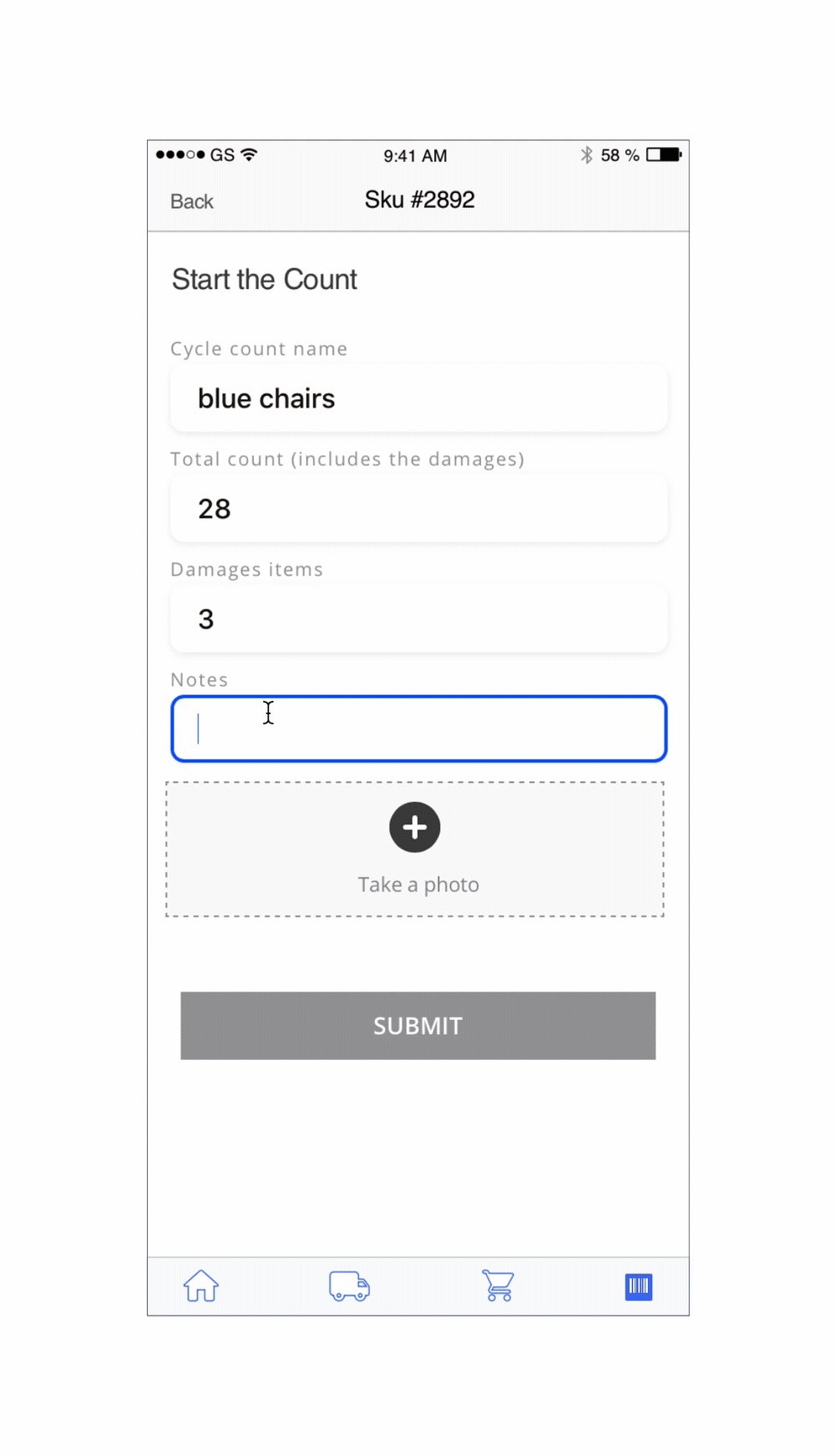
Manual entry
To make the transition to manual entry seamless in a warehouse setting, I created a button for manual input.
Conclusion
During this project, we focused on the Fulfillment process, which can be complex and touches many aspects of our daily lives. Darkstore, a startup, provided a new perspective on fulfillment, and we aimed to make the process enjoyable.
One of the key takeaways was the importance of considering ergonomic factors when designing the app. For instance, we had to factor in users wearing gloves and create extra padding between buttons to make the app more accessible.
Another lesson learned was that there is always room to make a project more accessible. The team's full engagement helped to create a dynamic and innovative plan.
…Bonus
These are some extra screens from our platform that were not included in the case study. Let me know if you are interested in seeing more and want to discuss logistics and fulfillment further.
Freights list view
Freights Review details
Inventory, editing Cycle count
Credits
Floyd Furniture Design Team, Detroit MI