Blue Yonder's E-commerce order picking and delivery app
IOS • Wireframes • Flowcharts • User Interface • Animation • Prototyping

Project Overview
Our project’s goal was to create an all-in-one Picking and Delivery app to help retailers during the pandemic. We focused on making curbside delivery easy and safe for customers, providing a seamless experience.
My Contributions
I was the only designer on the project so everything you see I created myself. I was involved in everything from defining the brand and personas, creating flows and wireframes, all the way to creating final UI designs.
Starting with the basics. Who, what and why.
We kicked off our project with a focus on strategy, research, and identifying our target audience—all conducted remotely due to the pandemic.
Our next step involved pinpointing user pain points in the current picking and packing task flows. After completing this, we crafted a design roadmap aligned with both business goals and research.
On the user front, I was pleased to learn that our Project Managers had already engaged with our target audience—pickers and packers fulfilling orders in an e-commerce environment. They provided valuable insights, making it a simple task to consolidate the findings and create a user persona. These foundational documents then guided our decisions throughout the project.
Business Goals
Enhanced Operational Efficiency:
Streamline and improve the efficiency of the picking and packing process to fulfill orders promptly.
Compliance with Safety Standards:
Follow safety standards to make the workplace safe for employees and customers.
Transparent Communication:
Establish clear and transparent communication channels with customers regarding order status.
Adaptability to Changing Demand:
Build a scalable system that can adapt to fluctuations in demand, ensuring consistent service levels.
Problem Statement
How can we make a simple and safe system for retail businesses to handle picking, packing, and delivering orders with minimal in-person interactions during and after the pandemic?
Problems & Proposed Solutions
Problem #1: Inefficient Order Tracking:
Users had difficulty checking their orders in real-time, causing frustration and uncertainty about delivery status.
Problem #2: Unclear Confirmation of Actions:
Users felt unsure after important actions like placing an order due to a lack of clear visual confirmation.
Problem #3: Disorganized Information Retrieval:
Users had a hard time finding important details, like which orders took precedence over others.
Solution #1: User-Friendly Dashboard:
Create a user-friendly dashboard that consolidates relevant information, including order history.
Solution #2: Visual Confirmation of Actions:
Provide visual confirmations for critical actions like order placement.
Solution #3: Intuitive Order Tracking:
Provide visual cues, such as progress bars and notifications, to keep users informed at every stage of the picking and delivery process.
Research & Findings
For this project, a mixed-methods approach combining user surveys and usability testing will be employed. Surveys will gather quantitative insights on user preferences and pain points, while usability testing will provide qualitative feedback on the effectiveness of the proposed UX enhancements in the picking and delivery app.
-
F1. Order Batching Issues
Challenges in effectively batching orders for efficient picking routes.
-
F2. Picking Time Variability:
Inconsistent picking times for different items or order sizes.
-
F3. Training and Onboarding:
Lengthy training periods for new employees, affect productivity.
-
F4. Communication:
Poor communication between warehouse staff, leading to mistakes.
Getting Closer to User-Centered Design
After discussing the business goals, and the feedback themes with the team, I proceeded to create a flowchart to illustrate how the platform would be organized.
Given that the business had specific features in mind, I ensured to discuss and incorporate them into the plan.
Defining the key flow
Mapping out scenarios and agile planning with the PM
As the senior designer, I collaborated with the project manager to help map out the key scenarios. She then utilized Jira tickets to break down these scenarios into user stories, aligning with other business goals and facilitating effective planning of the project into sprints.
-
Requirements: Pickers should be able to select items for multiple orders at once.
-
Required steps: Packed orders need to have the ability to be unpacked and placed back in the inventory if not picked up.
-
Requirement: Customers need to be able to receive their orders through convenient curbside delivery and in-store pickup options.
Wireframing
After defining the flow and identifying the necessary screens, I proceeded to create detailed wireframes to examine the user experience on a screen-by-screen level. The main focus was on ensuring the ease of use for the picking and packing process, accommodating various retail scenarios, including curbside pickup and in-store pickup, while also incorporating the needs of the end user.
Mobile picking
Visual exploration
Next I moved to exploring the overall look of the app. I did this by creating mock-ups of the order detail page using the same layout but different styles.
Component exploration
Additionally, I dove into specific components like the progress bar.
Understanding and refining the progress bar was essential as it directly impacts the user's perception of the workflow, providing clear visual cues about the completion status. By delving into this component, I ensured that it aligned with the overall project goals contributed to a seamless user journey, and met the functional requirements of the picking and packing processes.
Mapping out the essential flows
With the PM, we began breaking down all the various scenarios relevant to this project. One of the business goals was to achieve "Adaptability to Changing Demand," so we aimed to ensure comprehensive coverage on the design front. These outputs stemmed from sessions with the PM, and each flow evolved into its own Jira ticket, which we refined collaboratively.
Integrating UI with business goals
Business Goal One, Enhanced Operational Efficiency
Problem: Needed a visual method to clearly specify numerous initial tasks.
Approach: Designed a card-based dashboard to guide users and enhance overall operational efficiency in the mobile picking process.
Business Goal Two, Compliance with Safety Standards:
Problem: Ensuring compliance with safety standards
Approach: Added curbside pickup with clear instructions for a safe, contactless handover, improving the overall user experience and safety compliance.
Business Goal Three, Adaptability to Changing Demand:
Problem: Existing order management systems lack flexibility
Approach: Implemented an AI-powered system that predicts demand changes and allows users to easily adjust orders, inventory, and production through a user-friendly dashboard.
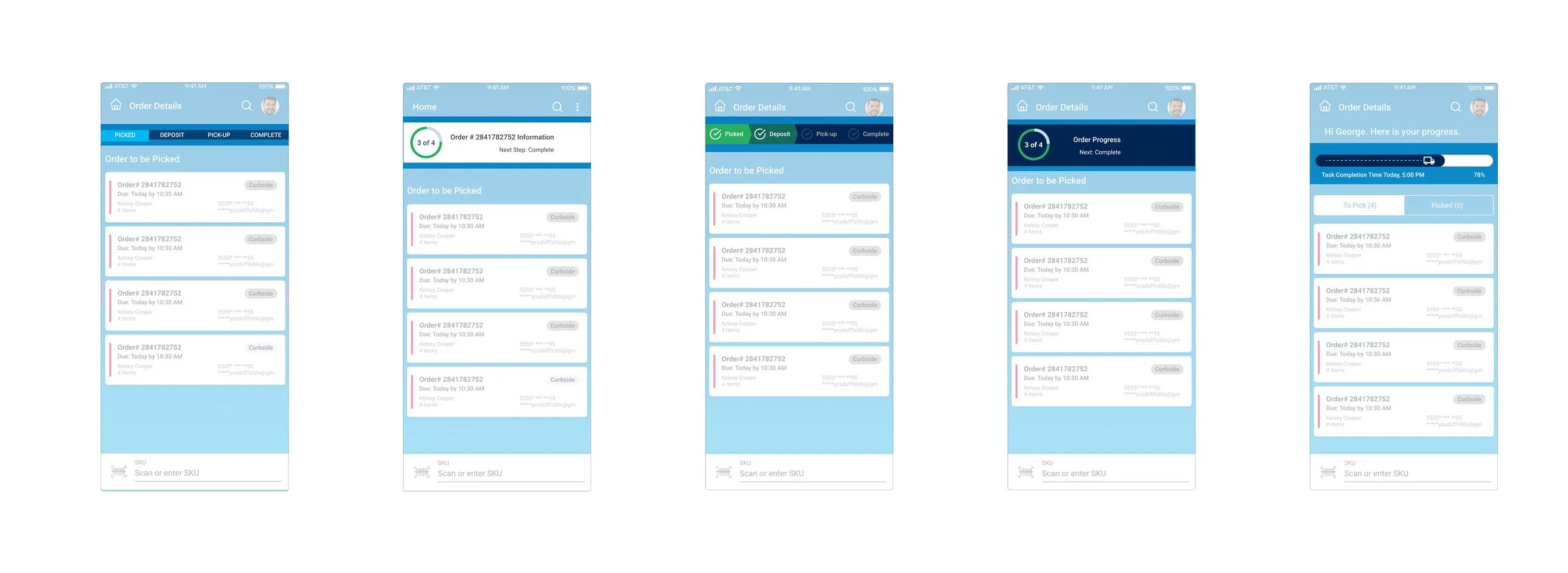
Final UI
After completing the research, visuals, and updating components, I proceeded to design the final pages and user interfaces for the remaining mobile screens.
Mobile picking flow
The mobile picking flow ensures seamless and efficient order fulfillment by enabling pickers to access orders on their smartphones, optimizing productivity on the go.
Business impacts
-
Order fullfillment time
Targeted a 10% reduction in order fulfillment time to process orders faster.
-
Order Throughput
Increased order throughput by 15% to enhance operational efficiency.
-
Picking Labor Productivity
Improved picking labor productivity by 12% to optimize workforce allocation.
-
Picking Accuracy
Aimed for a 98% accuracy rate to minimize errors and improve customer satisfaction.
If I had more time
More Mobile App Enhancements: Continuously enhance the mobile app's user interface and user experience to stay up-to-date with the latest design trends and best practices.
Gamification Elements: Introduce gamification elements to motivate packers and boost their productivity. Rewarding achievements or setting up friendly competitions can drive engagement and efficiency
Customization Options: Provide customization options in the packing flow, allowing packers to adapt the process to their preferences and needs. This personalization could lead to increased productivity.
Integration of Advanced Technologies: Explore the integration of advanced technologies, such as RFID or AI-powered image recognition, for faster and more accurate order processing. This could significantly enhance packing efficiency and improve the overall packing experience for warehouse staff.
What I would do differently
Explored the integration of advanced technologies like RFID Scanning and AI to enhance order-picking accuracy and speed.
Optimized the picking flow and improved overall efficiency through the implementation of these advanced technologies.
Ensured more accessibility considerations were considered during the integration process to make the solution inclusive for all users.
Dedicated time to implement a real-time order tracking feature, allowing pickers to monitor orders from picking to delivery.
Enhanced communication by providing real-time insights into the progress of orders.
Paid special attention to accessibility features to accommodate users with different abilities and ensure a more inclusive user experience.
Thanks you and call-outs.
Grateful for the talented Product Managers' pivotal role in shaping project success.
User-centric approach optimized packing flow, delighting packers.
The design system team's efforts ensured consistency and scalability, leading to an efficient and delightful packing experience.