Building a Warehouse from Scratch
Building a warehouse involves integrating layout design, storage systems, workflow optimization, and technology. The challenge is ensuring these elements work together seamlessly to create an efficient environment.
Overview
Role and Responsibilities: Key leader shaping project direction.
Aligned project with long-term goals.
Presented futuristic initiatives to the C-Suite.
Strategic planning, decision-making, and teamwork promotion.
Deliverables: Produced high-fidelity interactive prototypes.
Conducted competitive analysis, user surveys, and one-on-one interviews.
Developed user journeys, task flows, site maps, low-fidelity wireframes, and high-fidelity mockups and prototypes.
Project Specifications:
Completed within 3 months, from inception to roadmap planning.
Team and Stakeholders:
Partnered with Product, Design, Customer Support, Marketing, Engineering, and Research teams.
Engaged with C-Suite and Management at Blue Yonder.
Tools:
Utilized Figma, Miro, and Jira.
Background & Business Goals
Due to pandemic competition, the goal was to revamp the online warehouse configuration tool within a quarter, presenting it to the C-Suite for approval.
Business Goals:
Optimize Layout Design:
Goal: Develop an efficient and scalable warehouse layout that maximizes storage capacity, minimizes travel distances, and supports streamlined workflows.
KPIs: Space utilization efficiency, travel time reduction, flexibility for future expansions.
Implement Lean Storage Systems:
Goal: Integrate storage systems that align with Lean principles to reduce waste, enhance accessibility, and improve inventory management.
KPIs: Inventory turnover rate, space utilization efficiency, reduction in picking errors.
Ensure Scalability:
Goal: Design the warehouse in a way that allows for easy scalability and adaptation to changing business needs, preventing the need for frequent modifications.
KPIs: Time and cost required for scaling operations, adaptability to changes in product volume.
Enhance Workflow Efficiency:
Goal: Develop processes and configurations that facilitate smooth and efficient movement of goods, from receiving through storage to order fulfillment.
KPIs: Order fulfillment time, reduction in travel distances, and overall process efficiency.
Scope of work: Research to Roadmap
Initial research insights informed the strategic roadmap for project planning, emphasizing turning information into action.
Diving into the AI and data of warehouse configuration
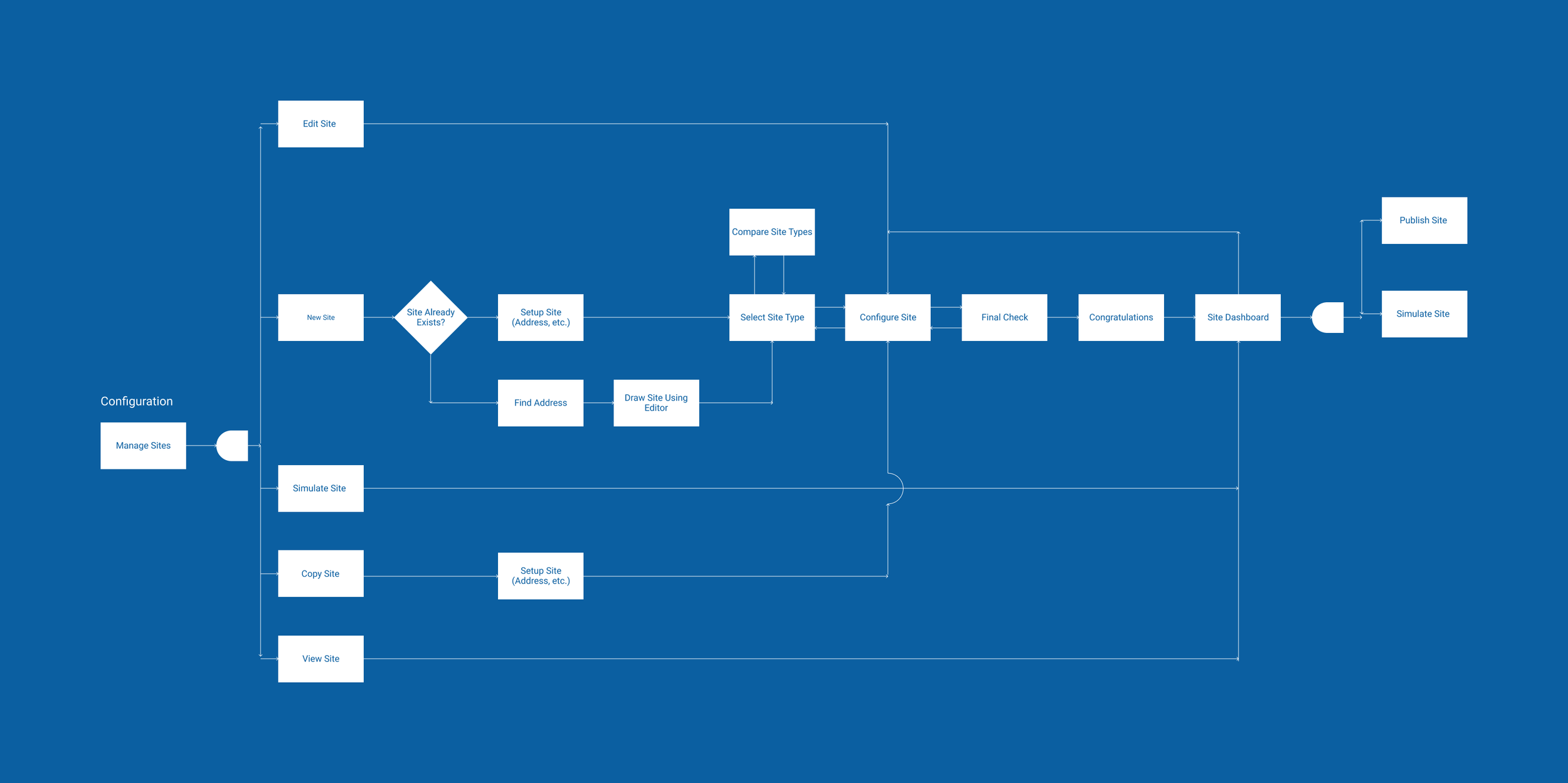
As a senior designer, I work closely with the Chief Design Officer, following the principle of 'Keep it Simple.' We used AI and data to create a streamlined project site map for warehouse configuration, resulting in the map below.
Preview of the Solution
Value Proposition, Key Metrics, and Differentiators
Value Proposition: The solution aimed to save money, reduce waste, improve accuracy, and increase productivity, and satisfaction.
Key Metrics:
Percentage of Automated Processes: Harness technology to enhance accuracy and efficiency.
Space Utilization Efficiency: Maximize storage capacity without compromising accessibility.
Task Completion Time: Time taken for the full configuration, starting from planning to final implementation.
Differentiators: Our approach centers on a holistic optimization strategy, combining Lean principles, technology integration, and sustainability practices.
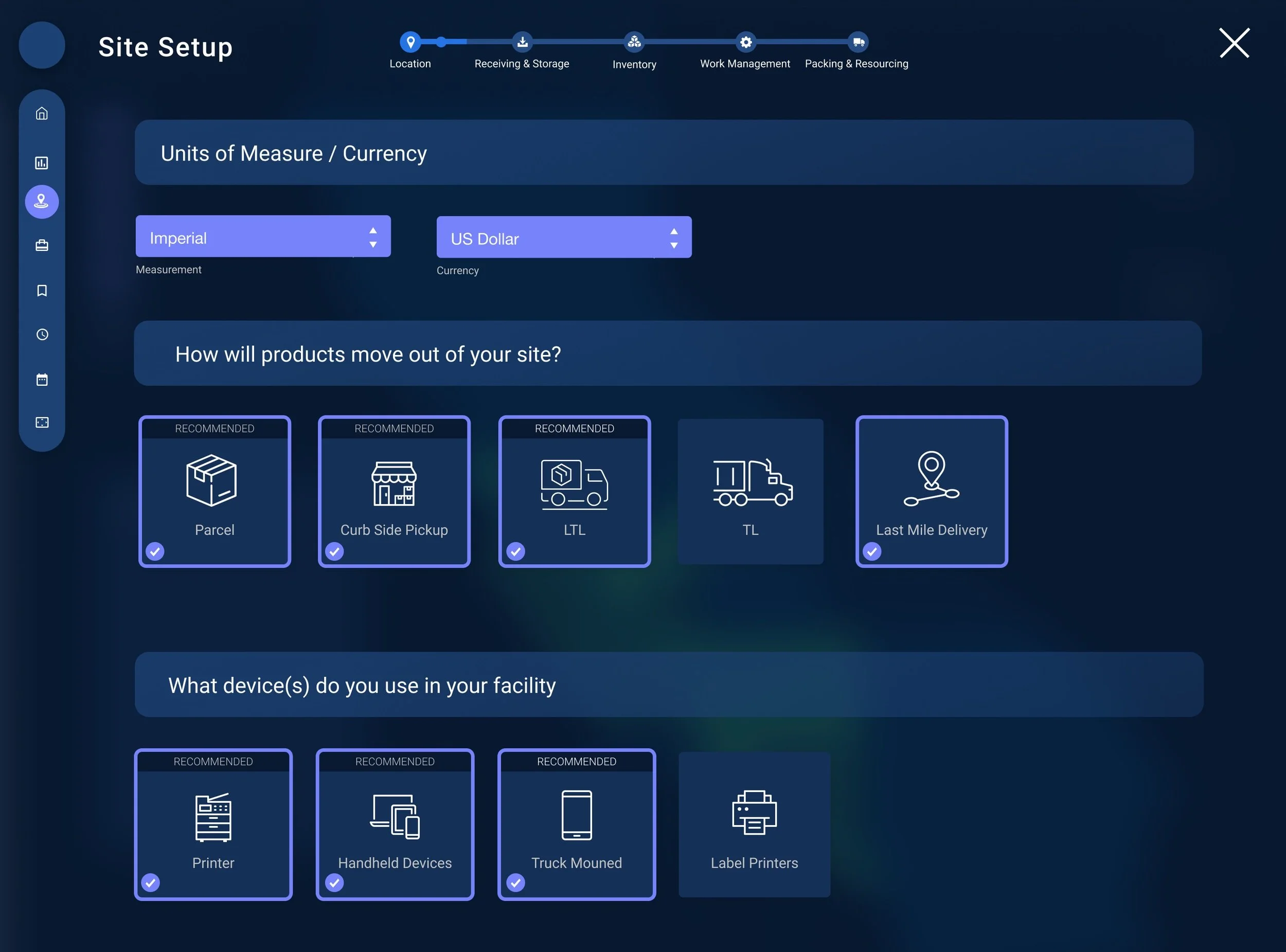
Solution Exploration: Unveiling the Details and Highlights
Phase One: Information Architecture - Card Sorting with the Client
The first phase focused on Information Architecture through collaborative card sorting with the client, resulting in visually organized content cards, progress status bars, structured interactive forms, and user journey breakdowns.
Goals of this phase
Visual Content Organization: Created Cards Resulting in Visually Organized Content Cards.
Enhanced User Experience: Implemented a Status Bar for Progress Updates.
Intuitive Form Guidance: Structured Interactive Forms with Leading Questions.
User Journey Breakdown: Divided the User Journey into Manageable Stages.
The organized data resulting from the card-sorting exercise






Phase Two: Visual Design - Color Palette, Components, and Icons
Visual design covered the color palette's influence on perception, component design for familiarity, and critical custom icons for communication and navigation.
Dark Mode Color Palette
-

Dark Mode Color Pallet
-

Dark Mode in Action
Reasons for Dark Mode
The color palette required a visual overhaul as the user's program was outdated, featuring inconsistent color usage and a poor visual hierarchy.
Reduced Eye Strain: Dark mode can reduce eye strain and reflections in highly light environments
Compliance with Accessibility Standards
Aesthetics: Dark mode can provide a sleek and modern appearance.
Energy Efficiency: When devices with OLED displays are used, the dark mode can save energy as dark pixels use less power than light pixels.
The Components
-

Component Ideation
-

After with New Components
The Icons
-

Before
-

After with Custom Icons
The Journey in Creating Thoughtful Components
Seamless Interaction: I've discovered that components like buttons, forms, and navigation elements are key in ensuring a seamless and intuitive user interaction.
Collaborative Customization: My collaboration with the Design System Team led to the creation of tailored Cards, Navigational items, and Toggle components.
User-Friendly Approach: Taking inspiration from TurboTax, I've adopted a user-friendly question-answer format.
Simplifying Information: My goal was to make information easily digestible and engaging for our users.
Why use custom icons in a warehouse setup platform?
Clarity and Relevance: Custom icons were designed to show exactly what's important in the warehouse, making it easy for users to spot items and actions quickly.
Localization: In a multi-lingual or global context, custom icons can transcend language barriers and be understood by users from different regions, further improving accessibility.
Differentiation: Custom icons can help differentiate your warehouse configuration platform from competitors, making it more memorable and setting it apart in the market.
Additional Feedback: The Map and Machine Learning
Need for a Map:
As the project progressed, we observed that users required the ability to explore specific regions for setting up new facilities. The map view proved to be a valuable tool for swiftly gaining insights into location-based decision-making.
We also aimed to use machine learning for predicting high-demand service areas
integration of machine learning:
As I collaborated with engineers we realized that adding predictive models to the user interface would be useful. So we created a prototype for presenting geospatial data.
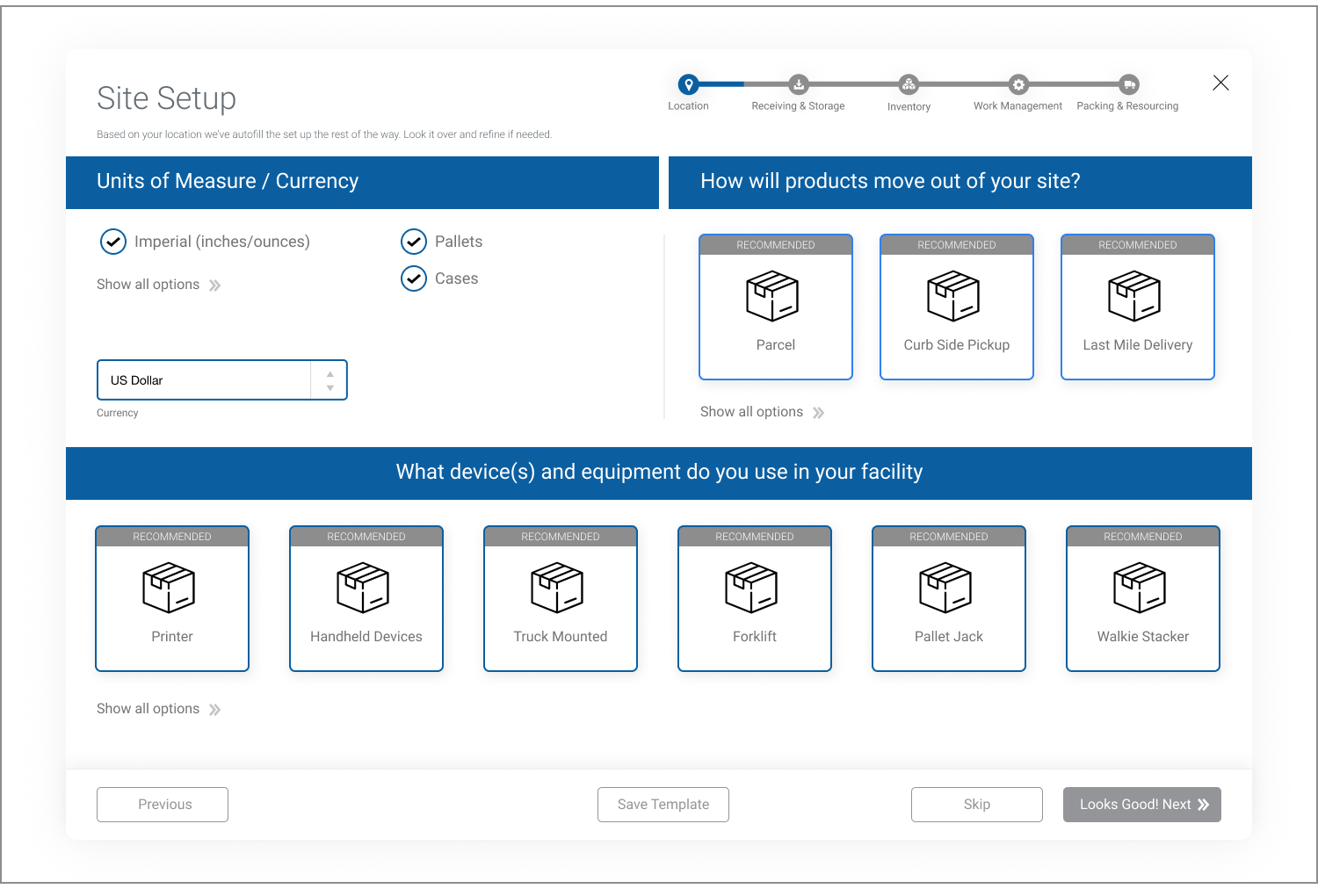
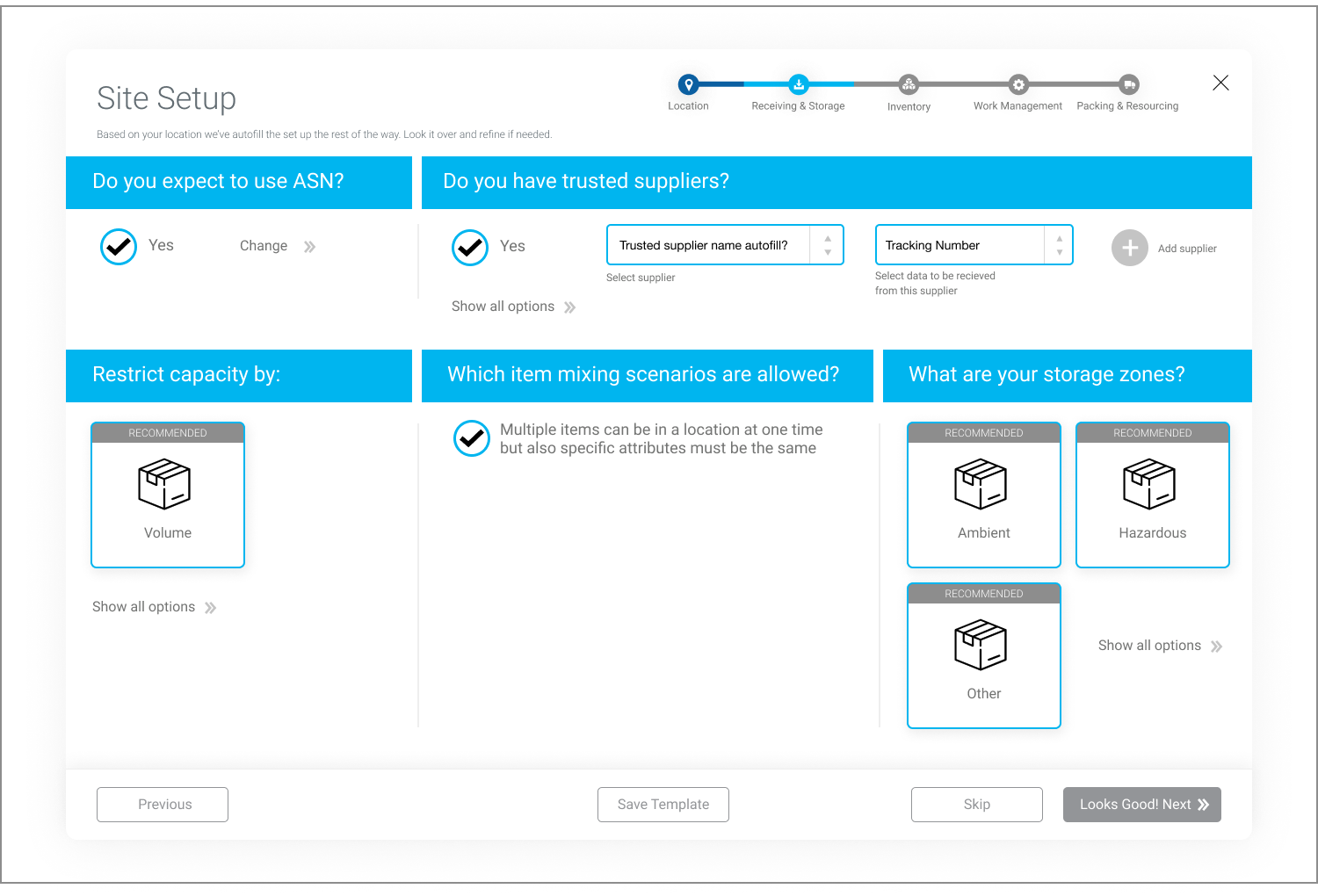
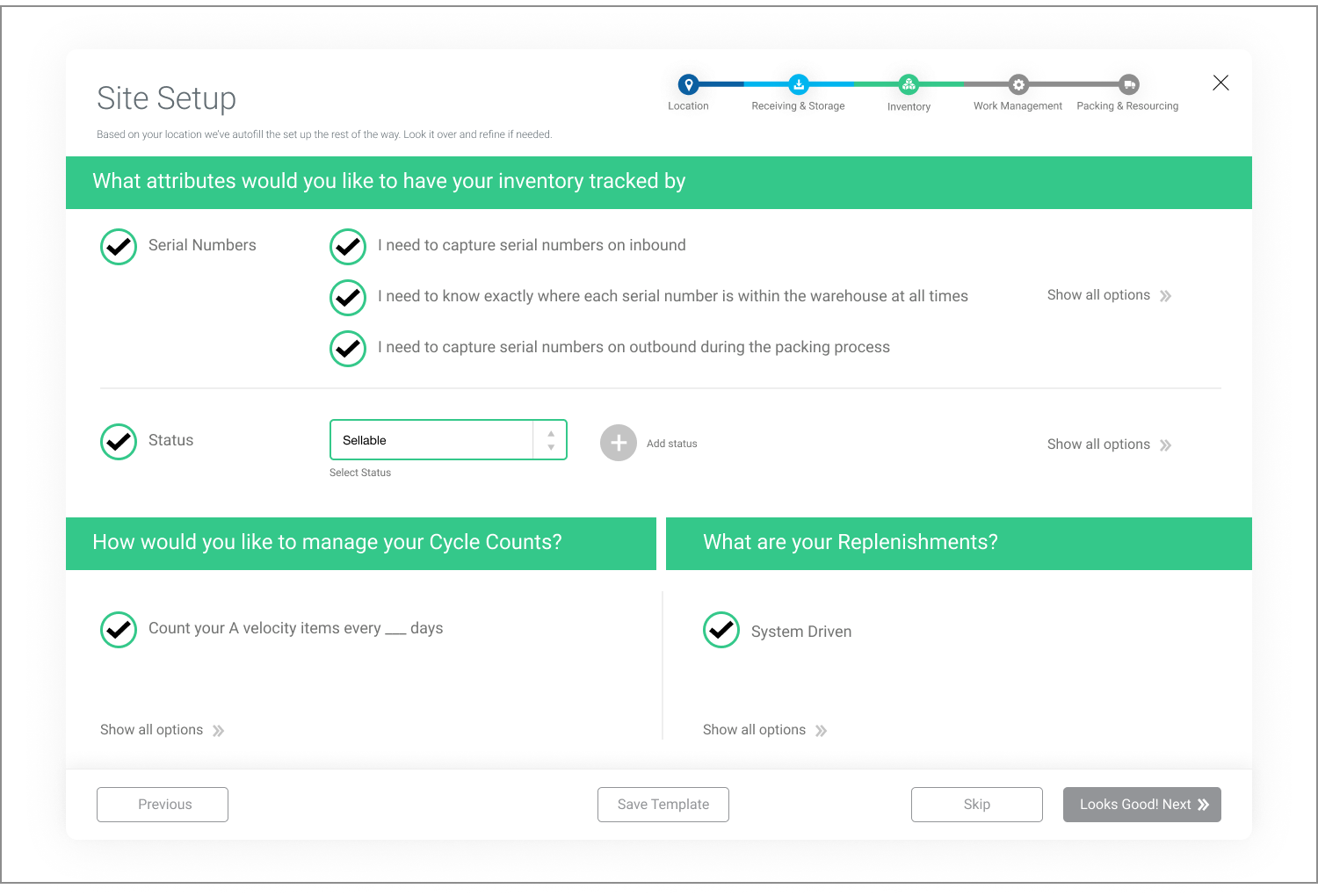
The Solution in Action
Key Features in the Final Solution:
Map View: A prominent map view that provides a visual representation of geographic data.
Facility Planning: Tools and features for establishing new facilities in specific regions.
Quick Insights: Swift access to geographical data and dashboards for well-informed decision-making.
Machine Learning Integration: Machine learning streamlined the process and enhanced planning and resource allocation with TurboTax-like questioning.
Conclusion
This case study outlines a 3-month project at Blue Yonder aimed at addressing a fulfillment system gap. The focus was on creating a modern solution, particularly a warehouse configuration tool, crucial for strategic planning and execution.
The project not only provided immediate business impacts, such as increased investor confidence and alignment with market trends but also laid out a detailed strategic roadmap for long-term success.
The future-ready approach adopted in the design vision prepared the organization to anticipate and fulfill evolving customer needs effectively, showcasing the value of thinking long-term for sustained success and innovation.
Project Impacts and Lessions
Business Impact:
Strategic Clarity: The project's vision defined our long-term strategy, uniting teams and resources behind common objectives.
Increased Investor Confidence: Investors and potential partners showed increased confidence in the organization's prospects, resulting in discussions and potential
Alignment with Market Trends: The design vision demonstrated alignment with emerging market trends, showcasing the organization's readiness to adapt to changing customer preferences and technological advancements.
Proof of Concept: Certain aspects of the design vision might have been developed into proof of concept prototypes, showcasing the feasibility and potential impact of specific features or innovations.
Strategic Roadmap: The project resulted in a detailed strategic roadmap for the organization, outlining the steps and milestones necessary to bring the design vision to fruition.
Customer Impact:
Future-Ready Approach: Though not immediate, the project prepared us to anticipate and fulfill future customer needs effectively.
Lesson Learned:
Embrace the Long View: This project underscored the value of thinking long-term. Vision projects can yield significant benefits for both businesses and customers over time.